Integrating your Kartra Calendar and your Zoom account will allow you to create zoom meetings for your Kartra Calendar events, instantly adding all scheduled appointments from your Kartra Calendar as meetings in your Zoom account.
*Please Note: You will have the ability to choose which calendars will use Zoom and which calendars will not.
Creating the integration
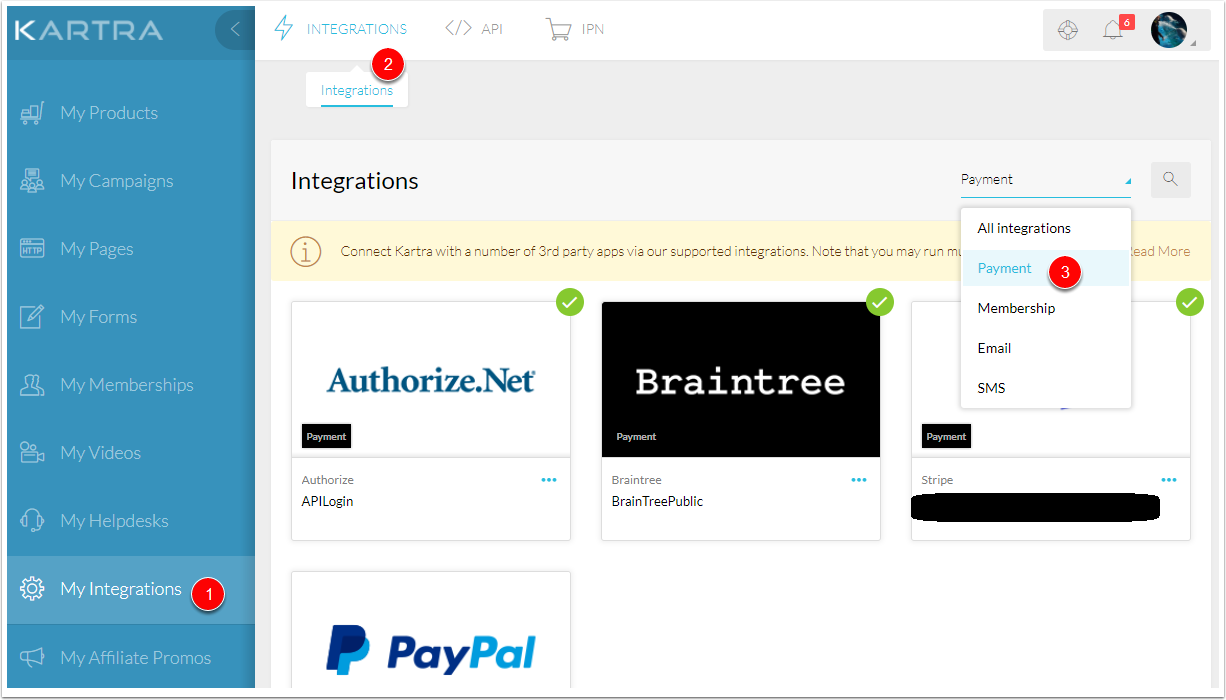
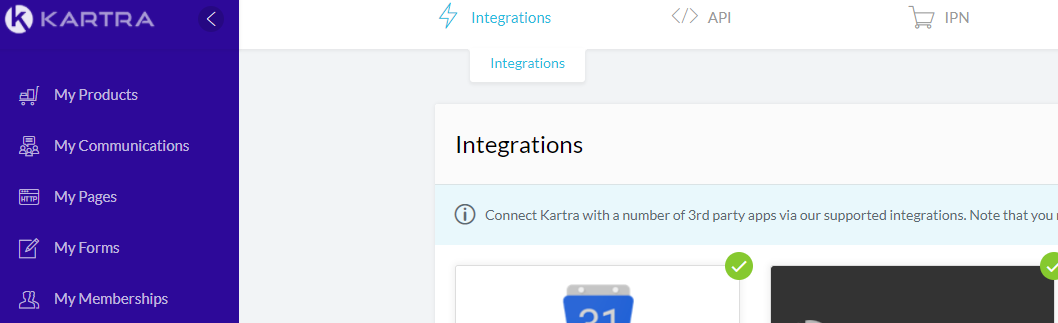
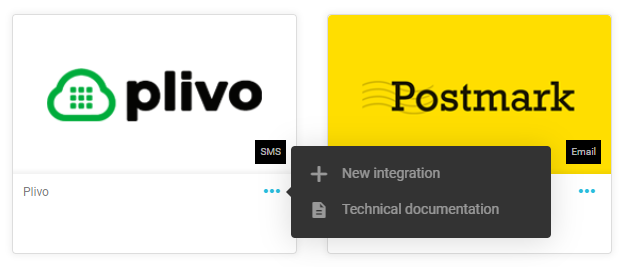
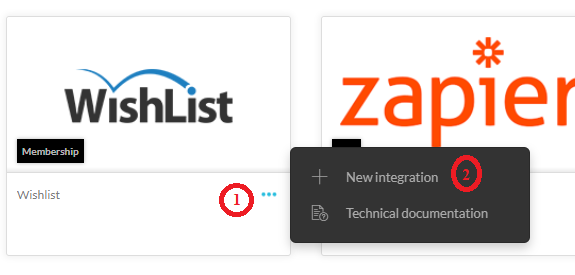
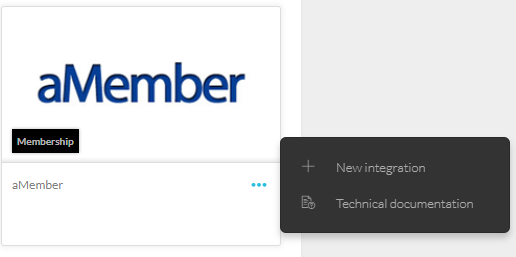
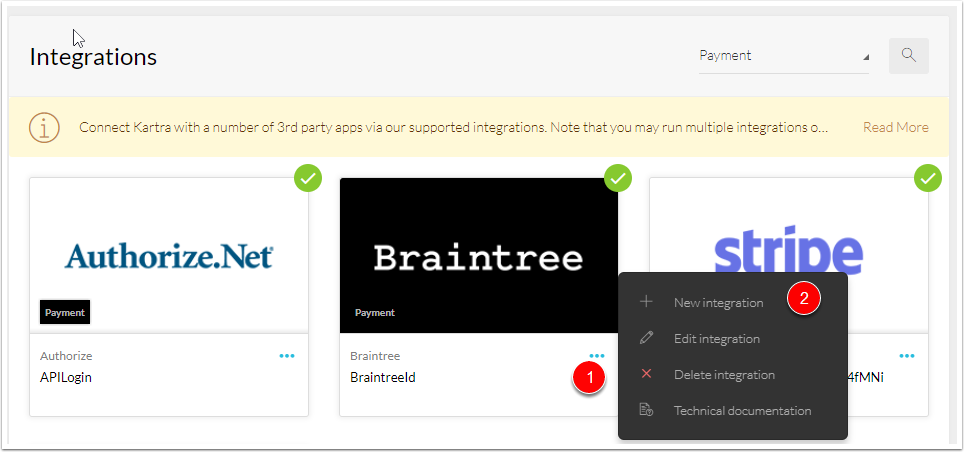
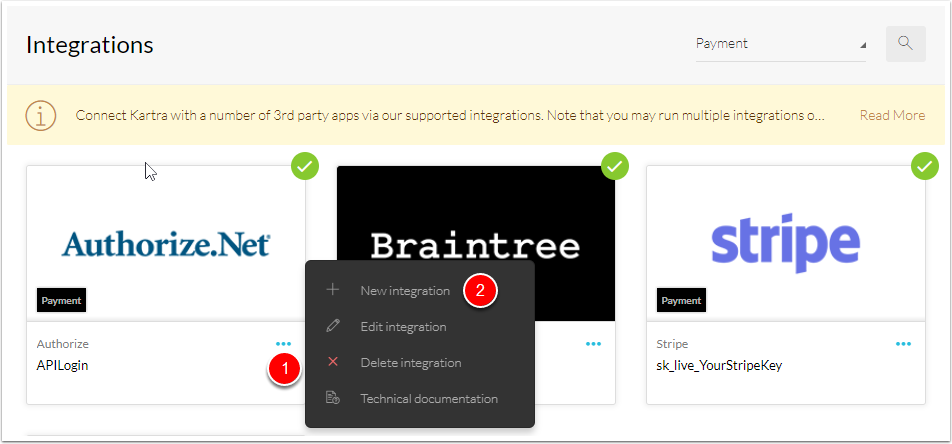
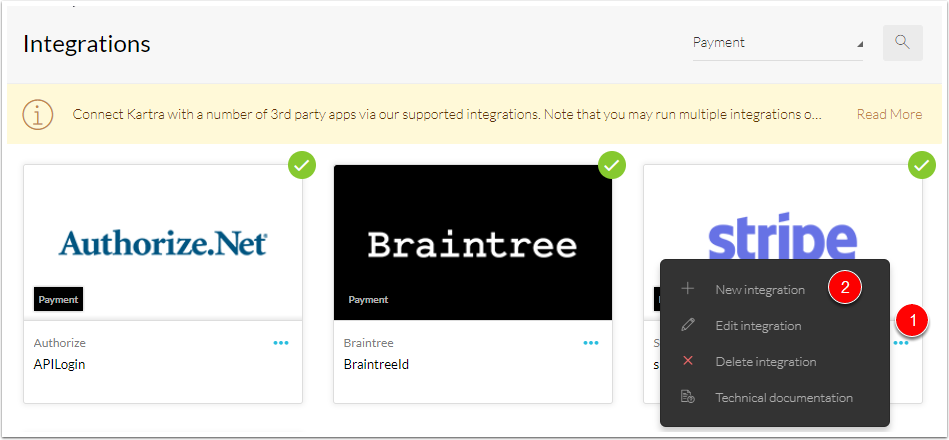
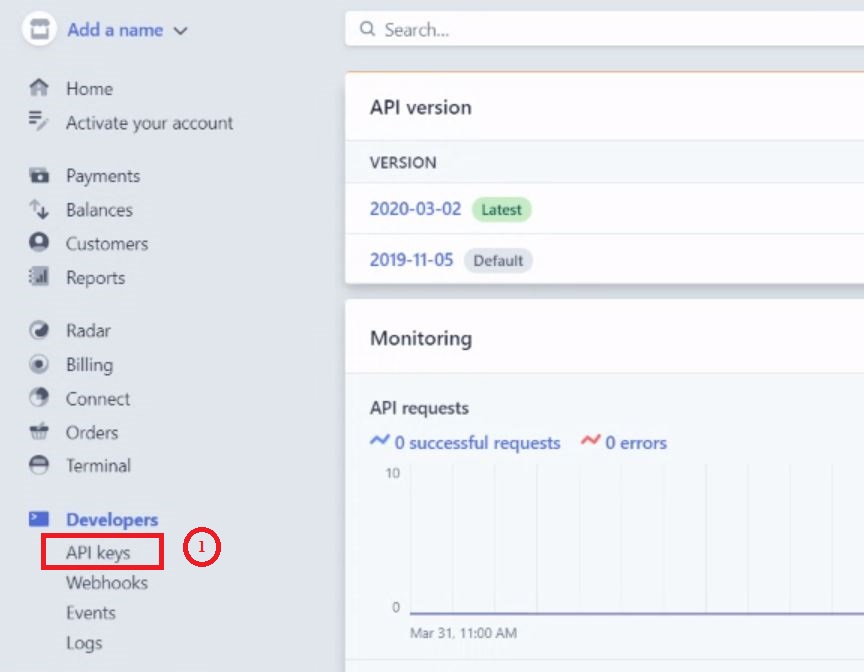
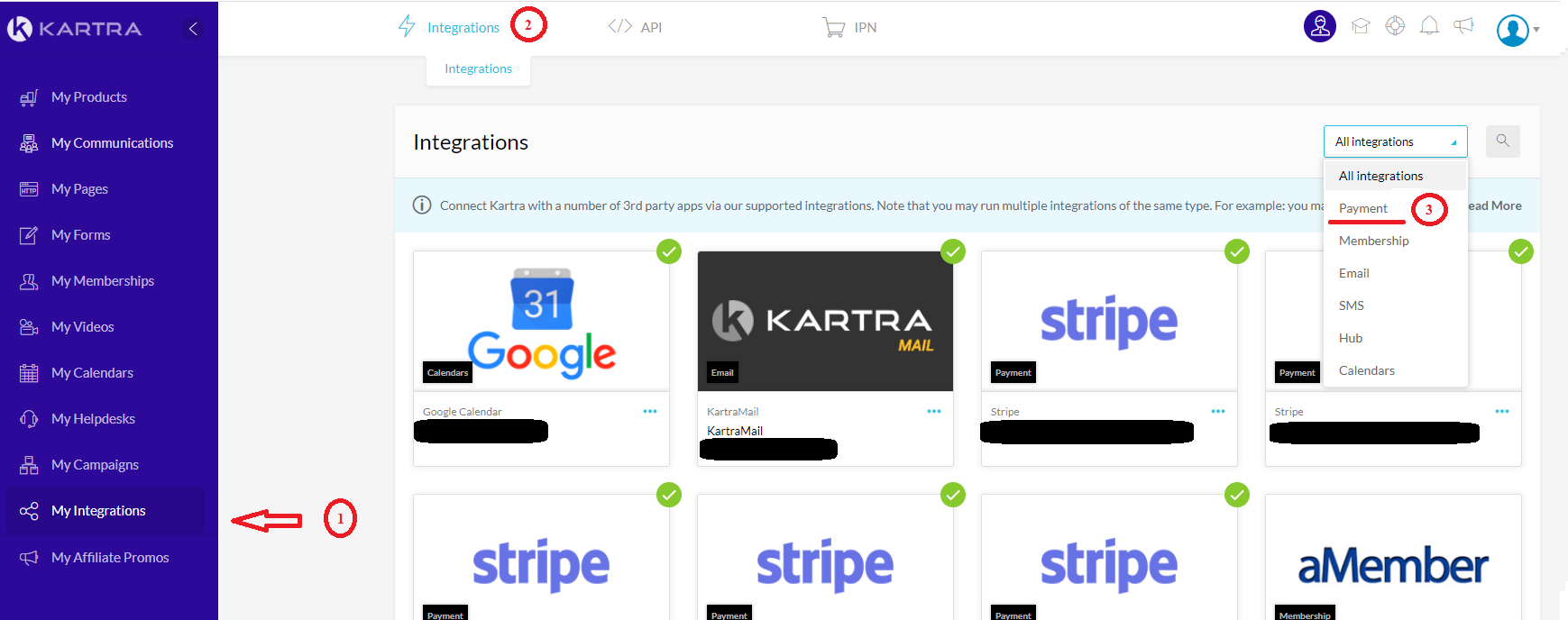
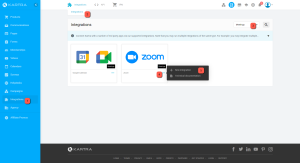
The first thing is to connect your Zoom account and your Kartra account. Go to Integrations (marked #1 Below) in the sidebar menu, and then to Integrations (marked #2 Below).
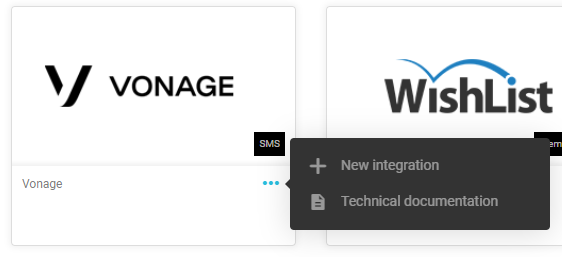
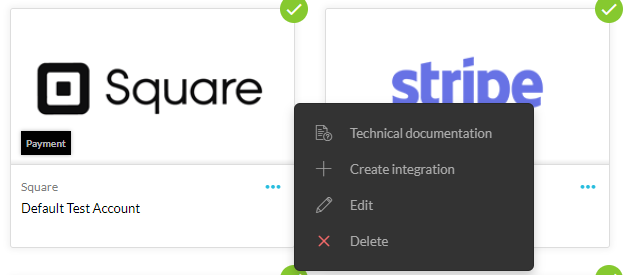
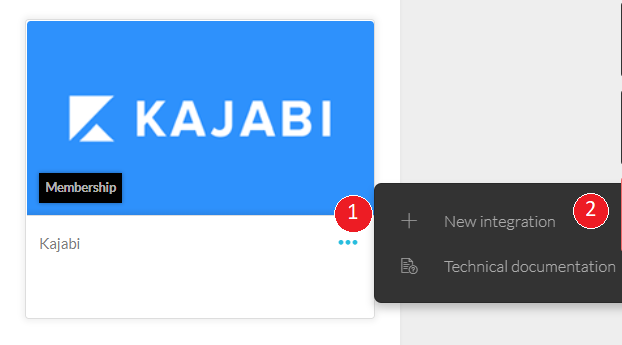
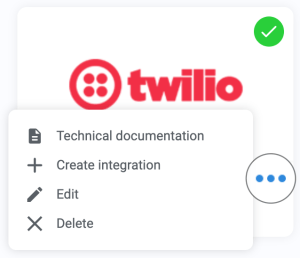
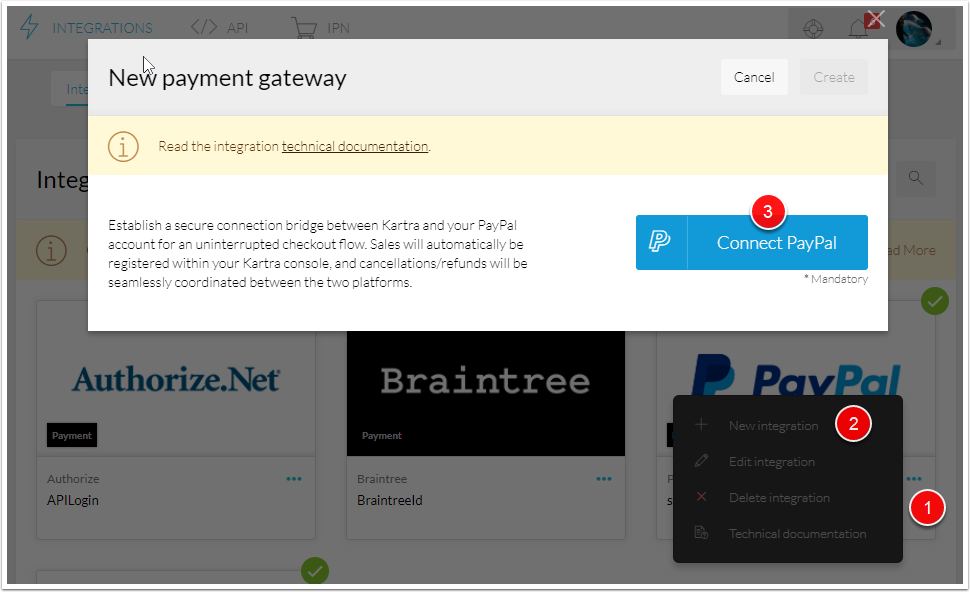
To make things just a bit easier, choose “Meetings” in the drop down (marked #3 Below). You want to click the three dots (marked #4 Below) under the “Zoom” logo. Then, select “New Integration” (marked #5 Below).
*Please Note: A Zoom account is allowed to be linked only with one Kartra account. You will need to remove the integration to add your Zoom account to another Kartra account.

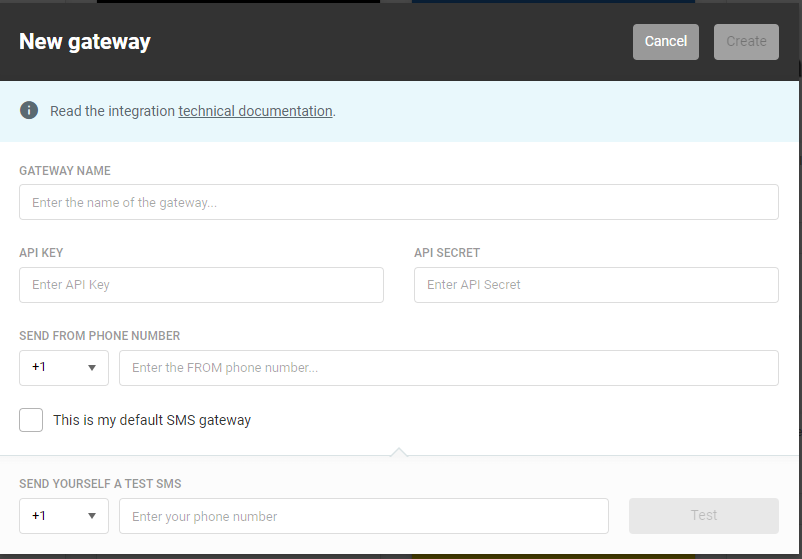
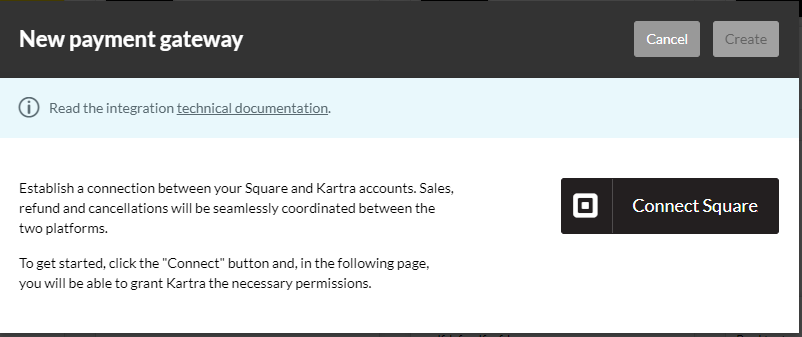
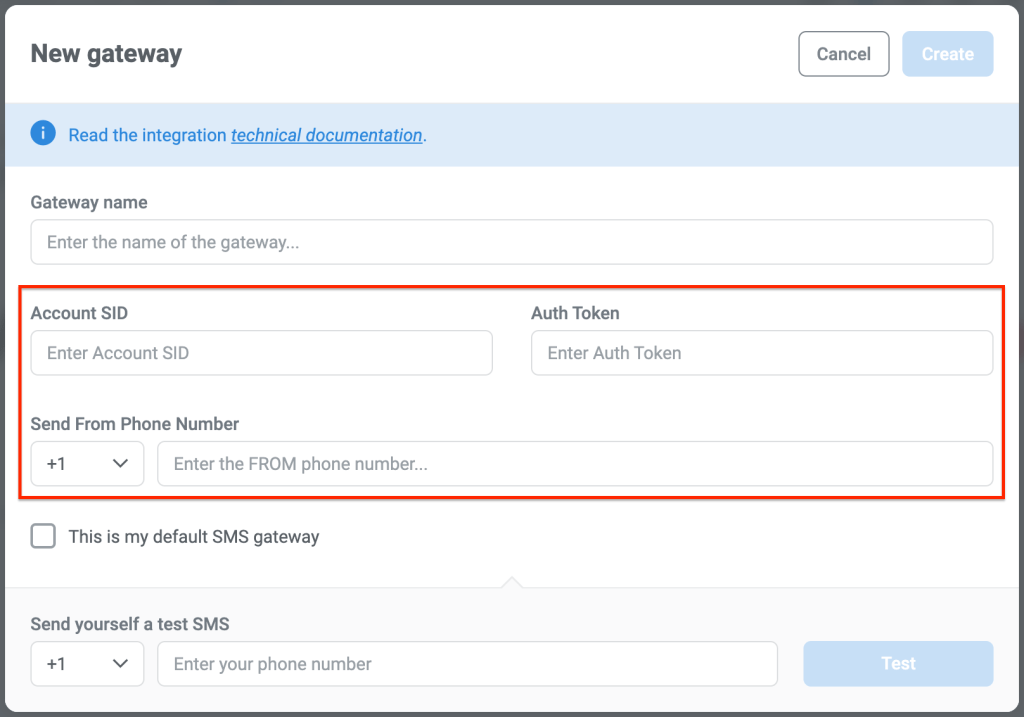
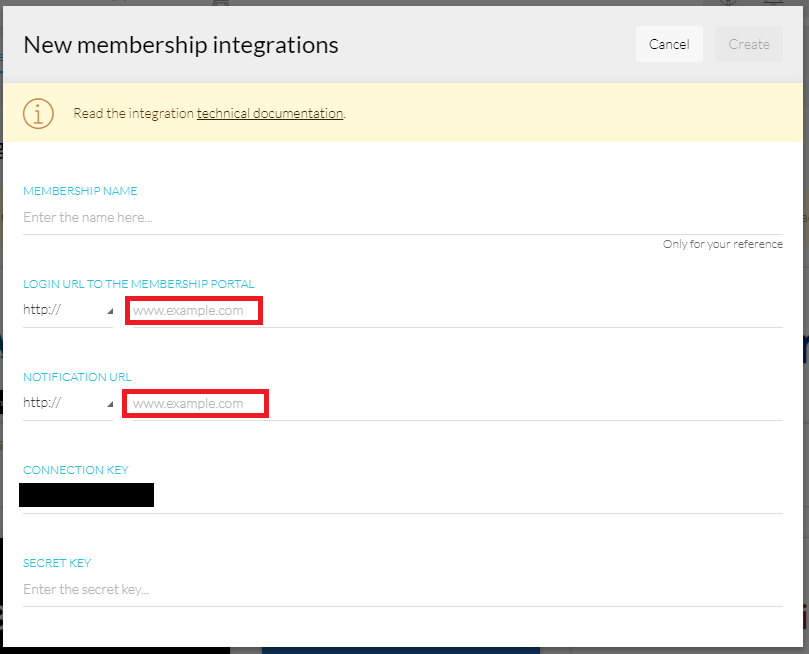
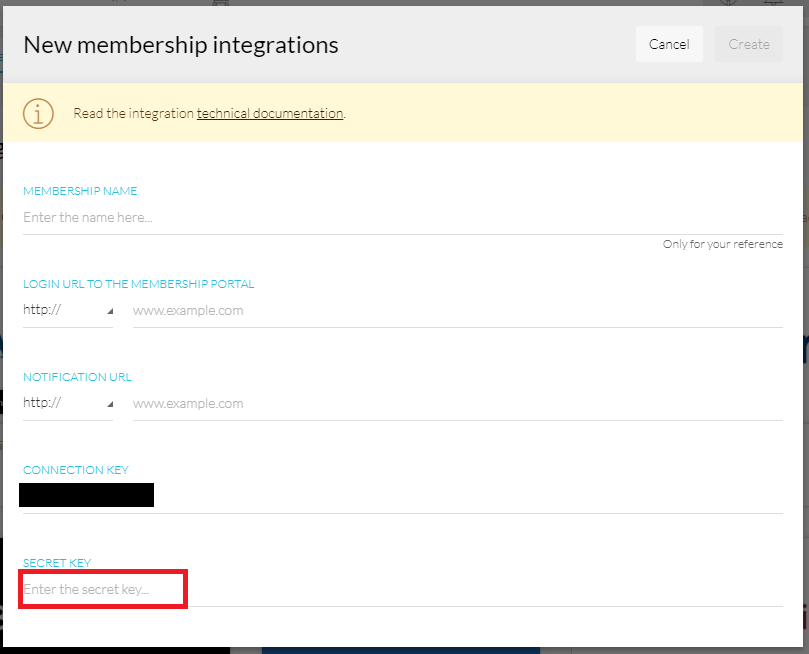
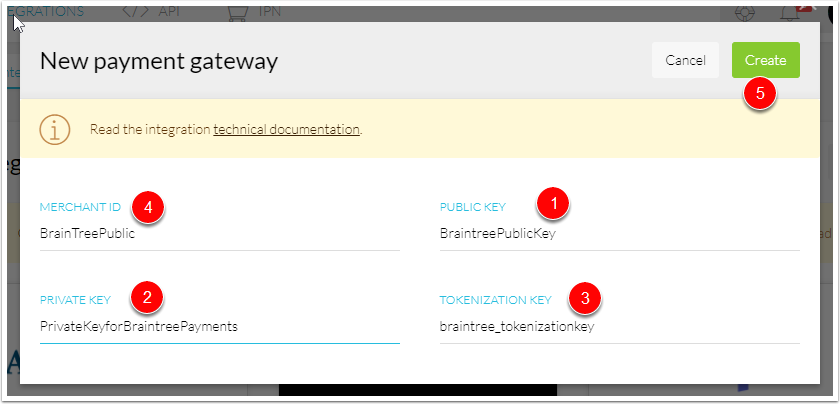
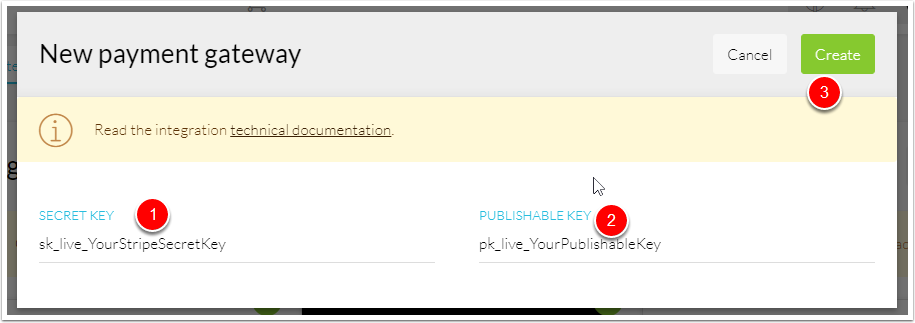
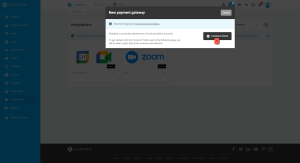
A new popup window will be opened. Go ahead and click on the Connect Zoom button (marked #1 below).

|
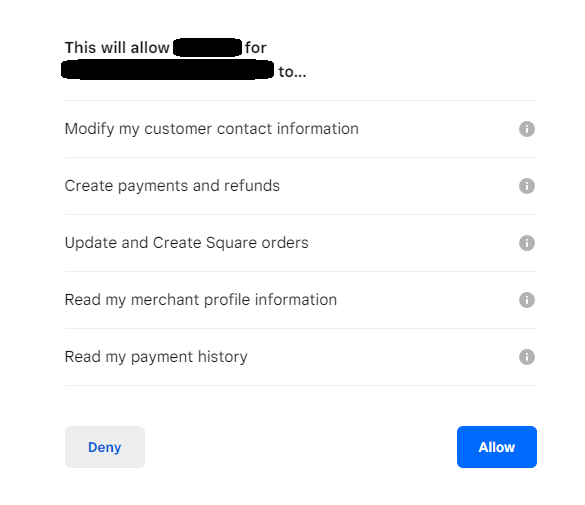
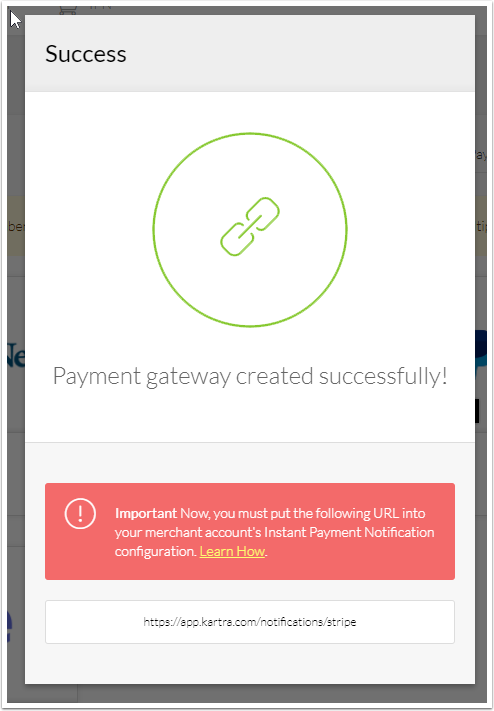
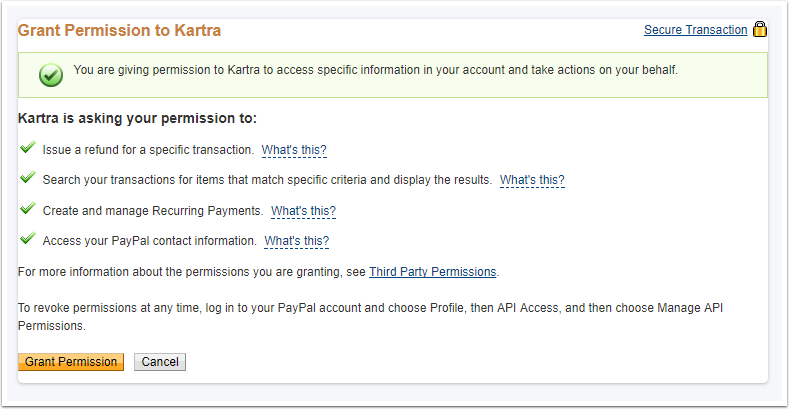
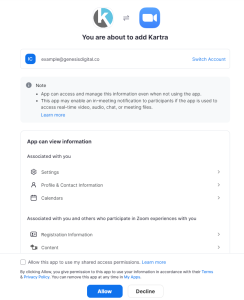
At this point, the system will prompt you to log into your Zoom account, and grant Kartra certain access permissions. This is necessary for Kartra to write meetings into your Zoom account. Needless to say, Kartra will not be able to read any private information Zoom account. Only the meetings will be accessible by Kartra. Once the permissions are granted, the integration to your Zoom account will be done! |
 |
Linking the calendar to meetings
After the connection between your Kartra account and your Zoom account is established, we need to define which of your Kartra Calendars should link to your Zoom account.
Go to the section Calendars (marked #1 below), edit the specific Kartra calendar you want to connect to your Zoom account, and go to the schedule step in the configuration wizard (marked #2 below).
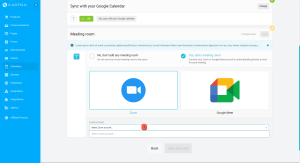
Edit the box and choose “Yes, add a meeting room” (marked #3 below).

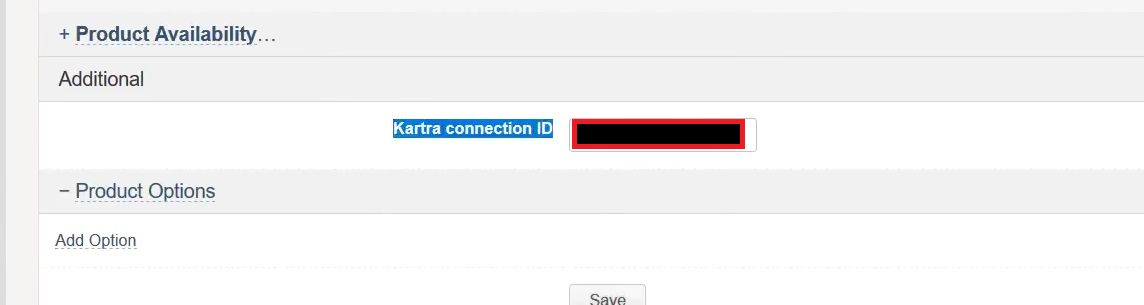
Use the drop-downs to select the particular Zoom integration (marked #1 below) you want to integrate this particular class with, and save the step.
*Please Note: remember that you will be able to establish a different connection for each Class inside your Kartra Calendar. This is useful in case each Class is conducted by a different host/person, and thus allowing each of them to link their respective Class to their respective Zoom account.

Your integration is finished! From now on, all the events created through your Kartra Calendar will appear in your as meetings in your Zoom account.
Uninstalling The Zoom Integration
In order to delete an existing Zoom integration, go to My Integrations (marked #1 Below) in the sidebar menu, and then to Integrations (marked #2 Below).
Choose “Meetings” in the drop down (marked #3 Below). You want to click the three dots (marked #4 Below) under the “Zoom” logo. Then, select “Delete” (marked #5 Below).

Upon deleting the integration, all the meetings created by Kartra in your Zoom account linked to this integration will be deleted.